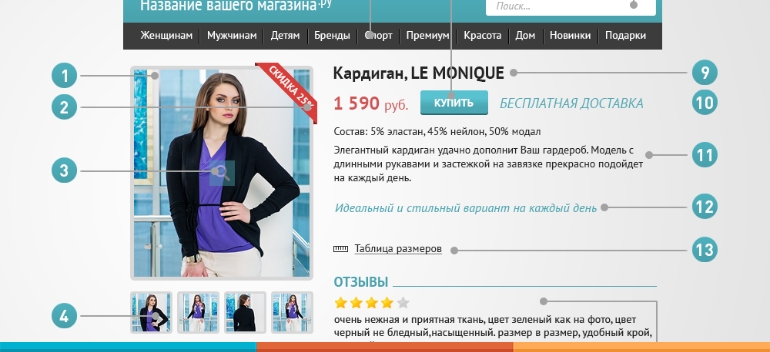
Создание эффективной карточки товара
Вирусная реклама товаров, оптимизация сайтов и рекламные посты - большое количество маркетинговых ходов задействовано для продажи товаров в интернет-магазинах.
Преимущества создания интернет-магазина в веб-студии
Развитие интернет-коммуникаций дарит новые возможности для торговли, упрощая жизнь. Если вы ещё не пробовали искать клиентов в интернете, то обязательно попробуйте. Мы живём в эпоху, где правила диктует покупатель. Он сам выбирает где и что покупать, за любым вопросом обращается в поисковики или социальные сети. И пока вы сидите и ждёте продаж, ваши потенциальные клиенты находят ваших конкурентов в интернете и исправно заносят им свои деньги.
Киберпонедельник 2017 дарит невероятные скидки на продукты
Киперпонедельник - ежегодная акция в Маркете Вебасист, в ходе которой можно приобрести большинство продуктов со скидками до 50%! В году, однозначно, нет лучшего дня для прокачки своего магазина на Shop-Script. Разработанные нами продукты традиционно участвуют в распродаже.
Самое время начать присматриваться к плагинам и темам дизайна, уточнять в службе технической поддержки особенности их работы, знакомиться с демонстрационными версиями и отзывами.
Дизайн и проектирование интернет-магазина как фактор его популярности
Главная функция интернет-магазина продавать, и как же много деталей следует учесть при создании, чтоб достичь этой цели! Неспроста разработчики регулярно просматривают лучшие дизайны сайтов интернет магазинов, изучают рейтинги, следят за посещаемостью и новинками.
Особенности хорошего логотипа компании
Логотип компании – важный элемент любого интернет-магазина. Грамотно оформленный бренд ассоциируется не только ассоциируется с предлагаемой продукцией, но и способствует формированию доверия у покупателей.
Значение быстрого оформления заказа
В зависимости от CMS шаги оформления заказа могут различаться. Как правило, от покупателя требуется последовательное введение контактной информации, выбора способа доставки, оплаты и шаг подтверждения.
Из-за сложности покупатели нередко не заканчивают процедуру, поэтому огромную роль играет быстрое оформление заказа. Упрощение достигается двумя путями: размещение всех шагов на одной странице или сокращение их количества.
Мы предлагаем готовые решения для обоих вариантов: плагины «Заказ на 1 странице» и «Быстрый заказ».
Разновидности сайтов: какой выбрать?
Современное интернет-пространство условно подразделяет следующие виды сайтов: интернет‑магазин, информационный сайт и посадочная страница (landing-page). Рассмотрим их основные особенности и принципы, по которым стоит остановить свой выбор на том или ином варианте.
На какой CMS лучше создать интернет-магазин
Первый вопрос, который возникает у компаний, решивших начать деятельность в области интернет-коммерции, какую CMS следует выбрать для интернет-магазина?
CMS расшифровывается как «система управления сайтов» или в среде программистов «движок». Это платформа, обеспечивающая функционирование магазина, в которую в последующем интегрируется дизайн.
Особенности готового интернет-магазина
Принято считать, что разработка интернет-магазина – это сложный, длительный процесс, требующий участия нескольких специалистов и существенных финансовых вложений. Идеальным решением для людей, желающих сэкономить время, деньги и не потерять в качестве, будет использование шаблонного дизайна. Ведь именно создание дизайна занимает наибольшую часть времени.
Готовый шаблон интернет-магазина, как правило, имеет различные настройки, позволяющие частично кастомизировать оформление и придать ему индивидуальности.