Просто о сложном. HTML-теги (часть 1)
В большинстве тем дизайна предлагается самостоятельно отредактировать текст, используя ТЕГи (????). Также даже при создании обычной текстовой страницы предлагается вкладка HTML, на которой автоматически пишется тот же самый текст, только окруженный ТЕГами (и снова - ????).
Для начала разберемся с терминами. Тег (от англ. tag) - это именованная метка, в нашем конкретном случае использующаяся для определения свойств текста, размещенного между тегами.
Теги пишутся в особых скобках < > (на клавиатуре в англ.раскладке Shift+Б, Shift+Ю). Как правило, теги бывают двойными, т.е. они идут в паре: первый (скобки < >) обозначает начало применения свойства к тексту, второй (скобка с дополнительным слешем </ >) - конец.
Например, тег <b></b> обозначает жирный шрифт (b - bold - от англ. жирный)
т.е. <b>Жирный шрифт</b> будет отображаться как Жирный шрифт .
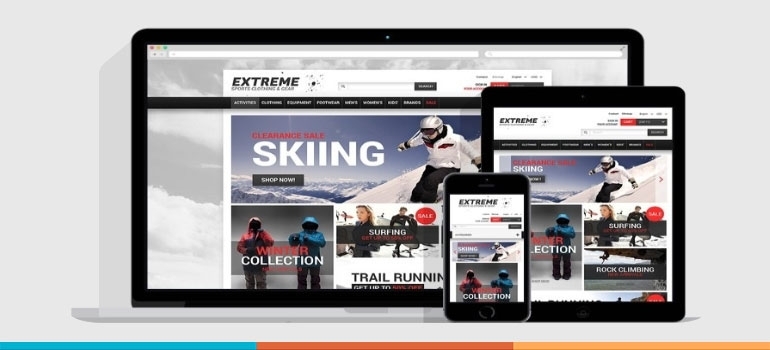
Замена копирайта в теме дизайна "Экстрим"
Сегодня будем менять знак оформления авторского права (т.e. © "Копирайт") в теме дизайна "Экстрим".
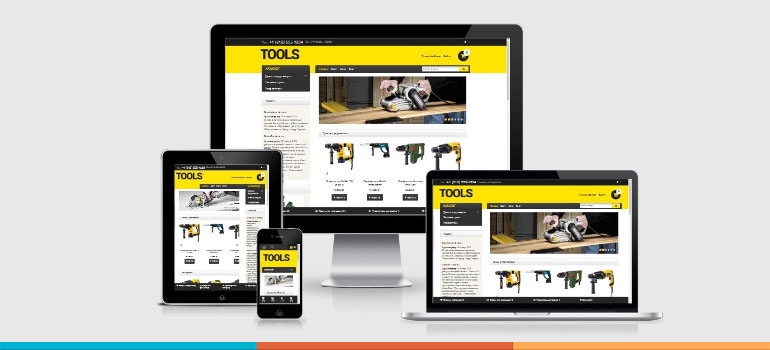
Настройка темы дизайна "Tools"
Tools" - семейство адаптивных тем дизайна, имеющее 11 цветовых схем и множество вариаций оформления фона. Изменяя цвет фона и верхней полосы можно создать магазины самых разнообразных направлений: от магазина инструментов до кондитерской лавки.
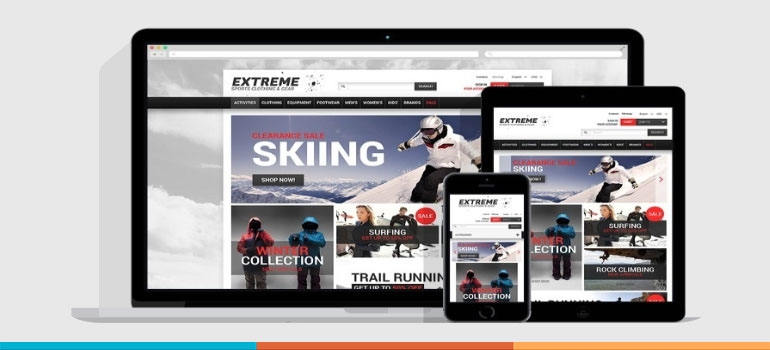
Настройка темы дизайна "Экстрим"
Рассмотрим некоторые моменты, которые могут вызвать затруднения при настройке темы дизайна "Экстрим". За основу берем демо-сайт темы дизайна http://themes.wa-plugins.ru/extreme/
Для того, чтобы приступить к настройке темы, необходимо зайти на страницу настроек оформления темы (Магазин-Витрина-Оформление). Далее по порядку читаем пункты и ставим галочки.