Сегодня будем менять знак оформления авторского права (т.e. © "Копирайт") в теме дизайна "Экстрим".

О назначении данного элемента можно почитать в статье "Зачем сайту копирайт?"
Для того, чтобы установить знак авторского права, необходимо отредактировать шаблон дизайна.
Для этого необходимо:
1. Зайти в админ.часть сайта - Приложение Магазин - Витрина - Шаблоны. По умолчанию открывается шаблон index.html (если нет, нужно открыть именно его. Список файлов слева).

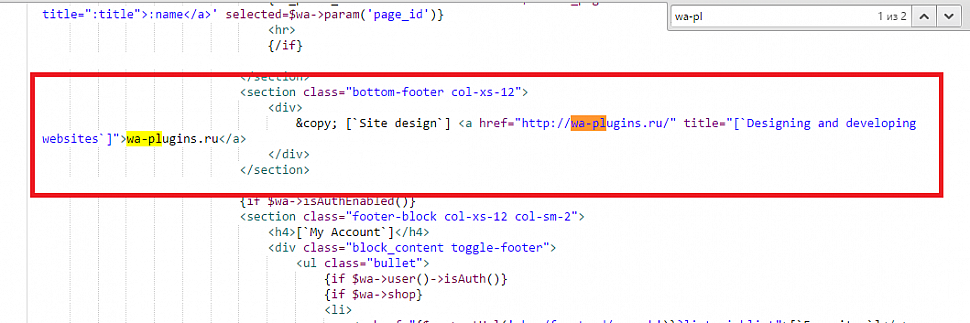
2. В данном файле необходимо найти код, отвечающий за вывод Копирайта. Поскольку по умолчанию в копирайте фигурирует название "wa-plugins" - проще всего искать по нему. Запускаем поиск в браузере (сочетание клавиш Ctrl + F ). В появившейся строке поиска начинаем вводить "wa-plugins" - браузер мгновенно найдет нужный код. Выглядит он примерно так:

© - это сам значок копирайта ©;
Например, заменим копирайт на сайте на ©Магазин меха "СМехомВеселее" (подчеркнутая часть - это ссылка).
['Site design'] - это статичный текст около значка копирайта (в нашем примере мы напишем ['Магазин меха'] )
<a href="ссылка" title=" ['То, что всплывает при наведении на ссылку'] ">Название ссылки</a> - Это код ссылки, где Название ссылки - это отображаемый в копирайте текст, при нажатии на который клиент переходит по указанной в кавычках ссылке. (в нашем примере будет так <a href="http://smexomveselee/o-kompanii">"СМехомВеселее"</a> - title удалили, ничего всплывать не будет при наведении). Если ссылка не нужна, данную часть кода можно также просто удалить.
3. Завершив форматирование обязательно нажимаем кнопку "сохранить". Затем заходим в свой магазин и обновляем страницу.

Готово!


0 комментариев