Tools" - семейство адаптивных тем дизайна, имеющее 11 цветовых схем и множество вариаций оформления фона. Изменяя цвет фона и верхней полосы можно создать магазины самых разнообразных направлений: от магазина инструментов до кондитерской лавки.
Итак, рассмотрим демо-версию темы оформления в фирменном желто-черном цвете http://themes.wa-plugins.ru/tools/. Настройку темы по обыкновению будем производить во вкладке "Оформление" (Магазин-Витрина-Оформление)
1. Номер телефона и режим работы в шапке

Выводимый номер телефона и режим работы задаются не настройками темы, а настройками самого магазина. Чтобы изменить данные параметры необходимо зайти Магазин-Настройки (справа, там, где импорт/экспорт и плагины)-Общие настройки. Там вписываем свой телефон и указываем режим работы. !!! Жмем "Сохранить" - готово.
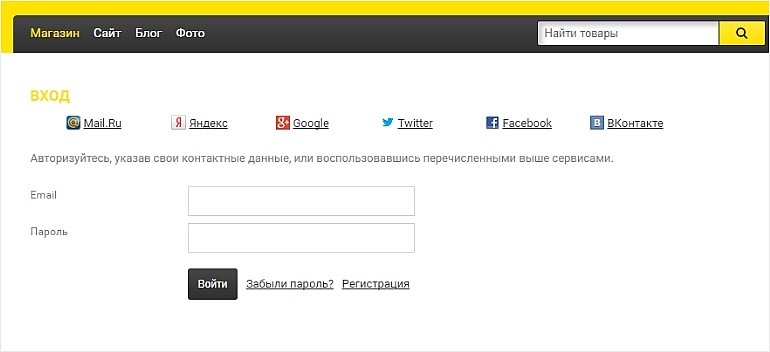
2. Вход/регистрация

Настройки авторизации также относятся к настройкам самого магазина, а не дизайна. Переходим в приложение Сайт-Настройки(слева внизу)-Настройки авторизации (нижние строчки). Настраиваем, как хочется.
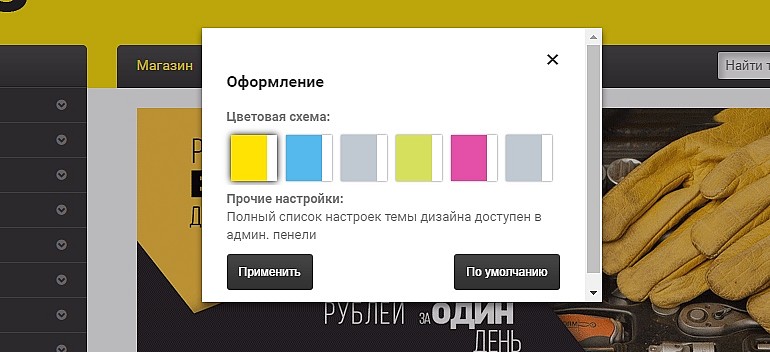
3. Настройка внешнего вида главной страницы

На странице настроек Оформления читаем внимательно пункты по порядку и, где надо, ставим галочки, вписываем названия. В конце обязательно - кнопка СОХРАНИТЬ.
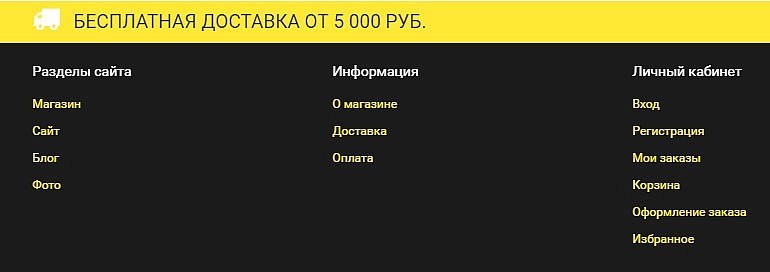
4. Цветная полоска "Бесплатная доставка от 5000 рублей"
 Данный текст и иконка редактируются в разделе "Настройка основных элементов" строка "Баннер в подвале".
Данный текст и иконка редактируются в разделе "Настройка основных элементов" строка "Баннер в подвале".
По умолчанию указан следующий текст: <i class="fa fa-truck"></i>Бесплатная доставка от 5 000 руб.
Сам текст просто меняем. Сложнее задача - заменить иконку.
Для замены иконки воспользуемся коллекцией иконок http://fortawesome.github.io/Font-Awesome/icons/ . Нужно выбрать понравившуюся и нажать на нее: сайт покажет Вам код иконки, готовый для вставки. Им и заменяем <i class="fa fa-truck">. Обязательно сохраняем!
5. Верхнее горизонтальное меню

По умолчанию в этом меню располагаются приложения Магазин, Сайт, Блог, Фото. Но разместить можно и что-то совсем необычное. Для этого в поле "Источник для главного верхнего меню" выбираем "Пользовательские ссылки" и в следующем поле указываем эти ссылки в формате ссылка ; название ссылки (которое будет отображаться в меню). Например, в верхнем меню Вы хотите отобразить пункты Доставка, Оплата, Новости. Первые два пункта - информационные страницы, новости - приложение Блог. С помощью пользовательских ссылок можно скомбинировать разные виды.
Пример: (адрес страницы доставки http://вашсайт.рф/dostavka/, оплата и новости - по аналогии).
/dostavka/ ; Доставка
/oplata/ ; Оплата
/blog/ ; Новости
В конце сохраняем!
6. Текст на главной странице О Магазине
Номер телефона автоматически берется из настроек магазина (см. п. 1)
Изменить текст в этом блоке можно в файле home.html (Магазин-> Витрина-> Шаблоны-> home.html).
Для этого найдите в коде (ближе к концу) строку <р сlass="аlign-center grаy"> [`Edit this information in the home.html template file using built-in design editor in the store backend']...
В скобках ['Английский Текст'] нужно заменить на свой. Сохранить.
7. Теги, используемые для редактирования текста из пункта 6
Используются основные теги языка html, подробную информацию можно посмотреть в справочнике http://htmlbook.ru/html
Рассмотрим основные:
1. <p>Ваш текст</p> - формирует абзац.
2. Ваш<br/>текст - перенос на новую строку. Одиночный тег. Т.е. он, как кнопка Enter - ставите его там, где нужно перейти на новую строку. Используется внутри других тегов, например, <p>Здесь находится какой-то<br/>текст с новой строки</p> .
3. <ol>Название списка
<li>пункт списка</li>
<li>пункт списка</li>
</ol>
Данная конструкция используется для вывода нумерованного списка (как на демо-сайте)
4. <ul>Название списка
<li>пункт списка</li>
<li>пункт списка</li>
</ul>
Данная конструкция используется для вывода ненумерованного списка (например, точка перед каждым пунктов)
Название списков не обязательно.
5. Выделение текста ЖИРНЫМ <strong>Ваш текст</strong> или <b>Ваш текст</b>
6. Заголовки в тексте
В теме прописаны стили (внешний вид) для заголовков нескольких уровней. Т.е. для того, чтобы текст был большим (на демо-сайте "10 преимуществ") используем заголовок <h4>Увеличиваем размер шрифта</h4>. Если чуть поменьше - <h5>Текст</h5>. Т.е. <h1>Текст</h1> - как правило, самый большой и дальше - по убыванию.
Пример редактирования текста на демо-сайте:
<p class="align-center gray"><h5>"Tools" - совеременная и удобная тема дизайна, разработанная специалистами Wa-Plugins.</h5>
<h4>10 преимуществ темы "Tools"</h4>
<ol>
<li>Благодаря гибким настрокам и огромному множеству цветовых решений тема идеально впишется в концепцию практически любого магазина. 11 цветовых схем и 30 фоновых изображений образуют 330 возможных комбинаций оформления. <br/>
Хотите больше? <br/> Загрузите свое фоновое изображение или обратитесь в нашу Службу Поддержки <strong>support@wa-plugins.ru</strong> - мы перекрасим тему по Вашему заказу.</li>
<li>Кроссбраузерная верстка обеспечивает корректное отображение в различных браузерах.</li>
<li>Поддержка <strong>"schema.org".</strong></li>
<li>Красивый удобный эффект лупы при наведении на товар, открывающий покупателю возможность детального осмотра. При нажатии на товар - увеличенное изображение.</li>
<li><b>Полностью адаптивный дизайн!</b> Тема выглядит одинаково привлекательно на всех разрешениях: от 320рх старых экранов мобильных телефонов до 1980рх современного широкоформатного монитора.</li>
<li>Два режима просмотра товаров в категории: списком или сеткой.</li>
<li>Оформление заказа на одной странице (без переходов!). Данный способ способствует повышению конверсии Магазина.</li>
<li>Мобильная Фотогалерея и Слайд-шоу. При нажатии на изображение в карточке товара запускается полноэкранный просмотр с возможностью запуска слайд-шоу. </li>
<li>Встроенные слайдер изображений и слайдер товаров</li>
<li>Оперативная поддержка (<b>support@wa-plugins.ru</b>) программного продукта: пишите - мы обязательно решим возникшую проблему или доработаем тему в индивидуальном порядке! </li>
</ol>
<p>Изменить текст в этом блоке можно в файле <strong>home.html</strong> (Магазин-> Витрина-> Шаблоны-> home.html). <br/>Для этого найдите в коде (ближе к концу) строку <р сlass="аlign-center grаy"> [`Edit this information in the home.html template file using built-in design editor in the store backend']...<br/>В скобках ['Английский Текст'] нужно заменить. </p>


2 комментария
Есть вопросы: размер изображений для слайдера на главной странице (рекомендованный)
И настройки для попадания товара в хиты продаж, в новинки на первой странице - подскажите пожалуйста
Есть вопрос: Как сделать ровные изображения на главной странице в разделах "Лучшие предложения" и "Хиты продаж"?