В большинстве тем дизайна предлагается самостоятельно отредактировать текст, используя ТЕГи (????). Также даже при создании обычной текстовой страницы предлагается вкладка HTML, на которой автоматически пишется тот же самый текст, только окруженный ТЕГами (и снова - ????).
Для начала разберемся с терминами. Тег (от англ. tag) - это именованная метка, в нашем конкретном случае использующаяся для определения свойств текста, размещенного между тегами.
Теги пишутся в особых скобках < > (на клавиатуре в англ.раскладке Shift+Б, Shift+Ю). Как правило, теги бывают двойными, т.е. они идут в паре: первый (скобки < >) обозначает начало применения свойства к тексту, второй (скобка с дополнительным слешем </ >) - конец.
Например, тег <b></b> обозначает жирный шрифт (b - bold - от англ. жирный)
т.е. <b>Жирный шрифт</b> будет отображаться как Жирный шрифт .
Итак, основное правило при работе с тегами: количество открытых тегов должно соответствовать количеству закрытых (исключение - одиночные теги). Если какой-то тег по ошибке закрыть забыли - получается ошибка на странице. К слову, при последовательном вводе открывающего тега, закрывающий зачастую вставляется автоматически.
С полным списком доступных html-тегов, а также особенностями их их использования можно ознакомиться в Справочнике по html.
Рассмотрим основные html-теги, полезные для оформления страницы.
1. ТЕКСТ
1.1 Тег <p>текст</p> и <br/>
Данный тег обозначает абзац. Если текст не в балице, например, то использование данного тега обязательно. Расположенный внутри него текст формируется в абзац. Как правило, между абзацами присутствует некоторый отступ, поэтому, если необходимо просто перейти на новую строку (без отступа между строками) лучше использовать одиночный тег <br/>. Он ставится один раз (там где нужно перенести текст на новую строчку.
Например, верстка стиха.

Сами абзацы заключены в теги <p></p>, а для переноса строк внутри абзаца используется <br/>
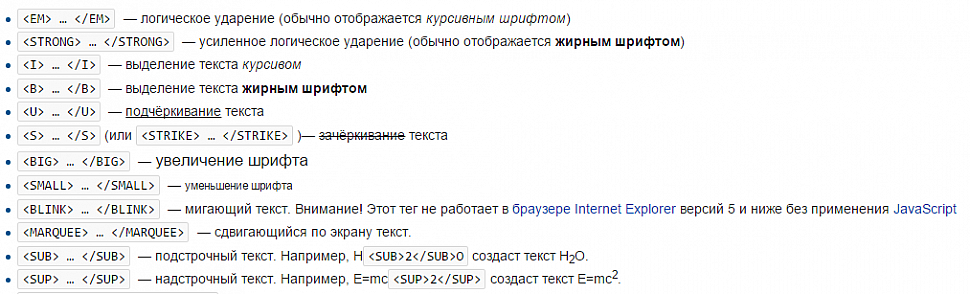
1.2 Форматирование текста
Основные теги представлены на картинке ниже

1.3 Размер шрифта
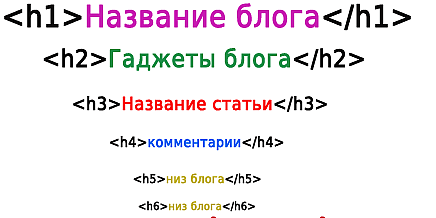
ЗАГОЛОВОК. Допустим, Вы пишете статью на свой сайт и Вам захотелось как-то выделить подзаголовки, а именно в стиле самого сайта. В любой теме дизайна уже прописаны стили (внешний вид) для разных типов заголовков, легче всего воспользоваться ими.
Итак, есть 6 типов заголовков (отличаются они в первую очередь размером и прочими внешними параметрами). Им соответствуют теги от <h1>...</h1> до <h6>...</h6>.

Повторюсь, что цвет, размер и прочие параметры заголовков прописаны самим дизайном, поэтому они не редактируются. Поэтому, если Вам не подходит прописанный стиль - лучше писать заголовки в виде текста в тегах <p>...</p>


0 комментариев